UI界面编辑器使用说明
第一步、开启UI界面编辑器
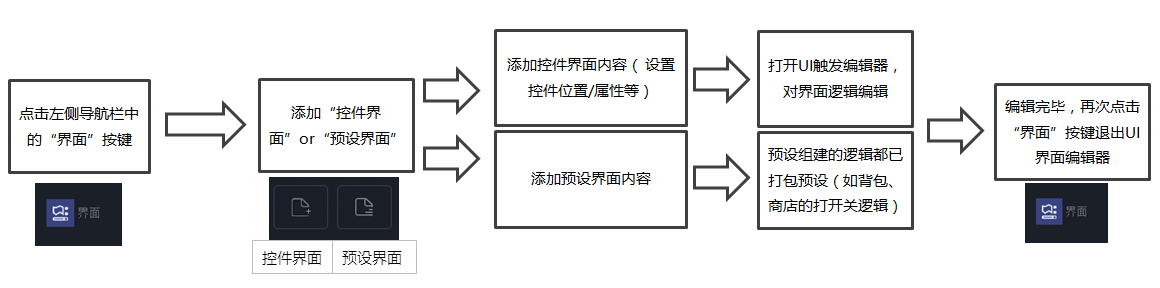
UI界面大致编辑流程:

第二步、了解界面及层级关系
1、界面类型
界面分为:自定义控件界面和预设组件界面
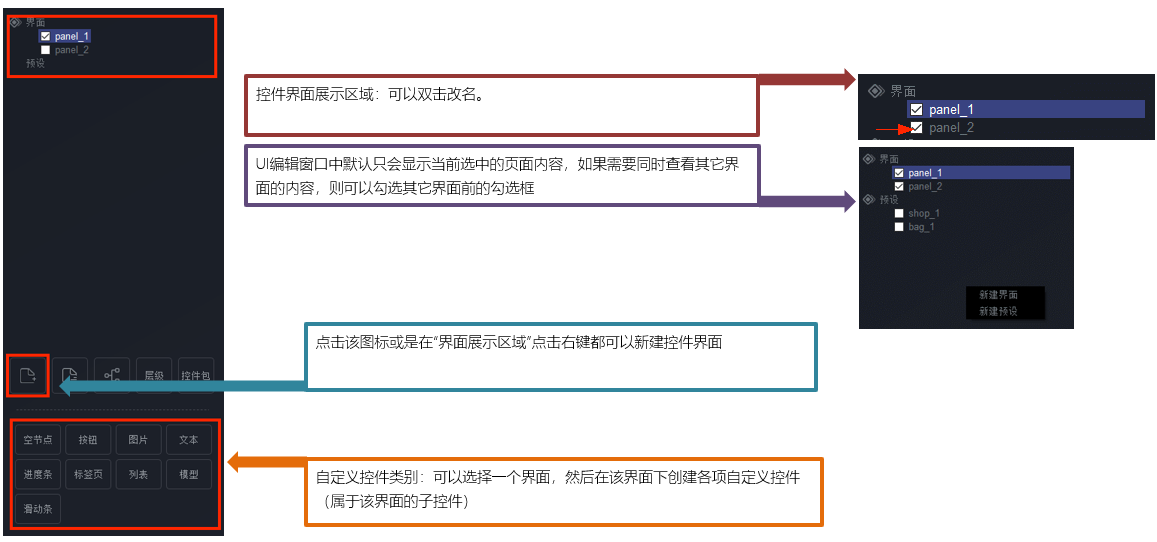
1.1、控件界面
自定义控件界面可以随意增加、改名,添加的界面中默认并无控件,作者可以在界面下新建自定义控件(成为界面的子集内容),界面下可以创建多个自定义控件。

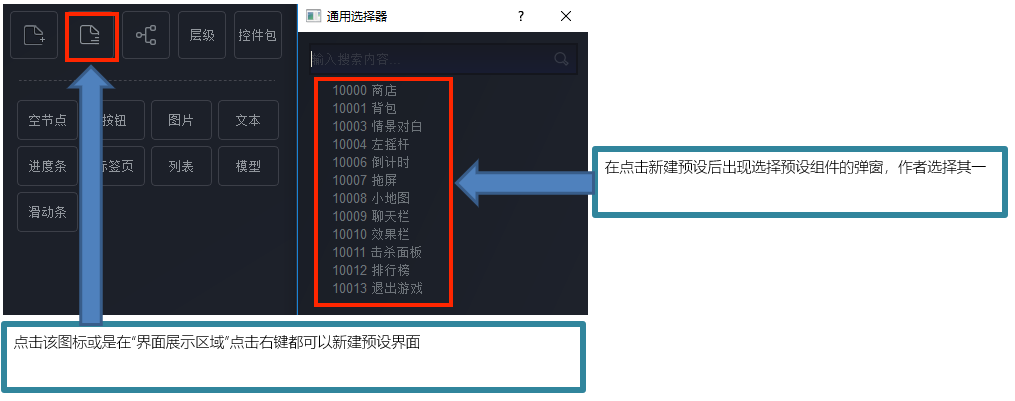
1.2、预设组件界面
预设组件界面在创建时需要选取创建的预设类型(如商店背包),每一个预设组件都单独为一个预设界面,不存在预设界面间的父子关系

2、界面间层级关系
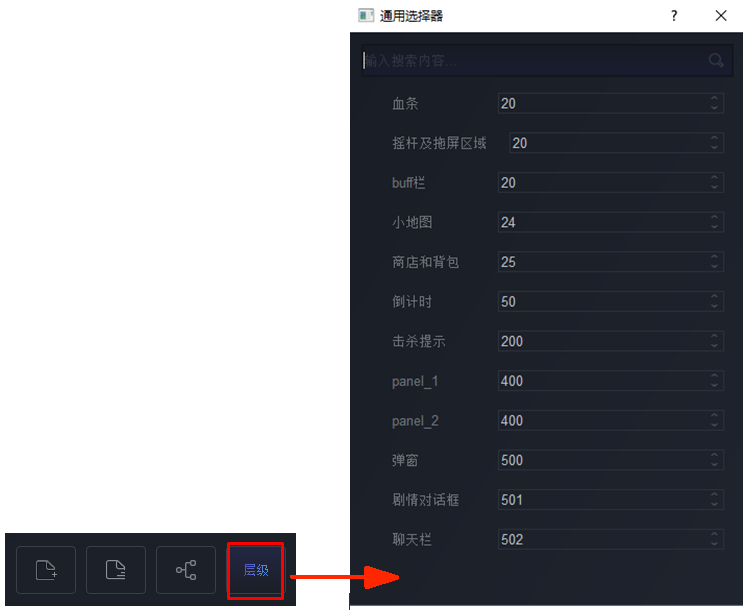
2.1、设置界面显示层级
点击层级按键:

出现界面层级设置栏,会显示所有界面(系统预设:如血条、摇杆等;控件界面;预设界面)名和其层级数字,默认新创建的控件界面层级为400,数字越高则显示层级越上层。
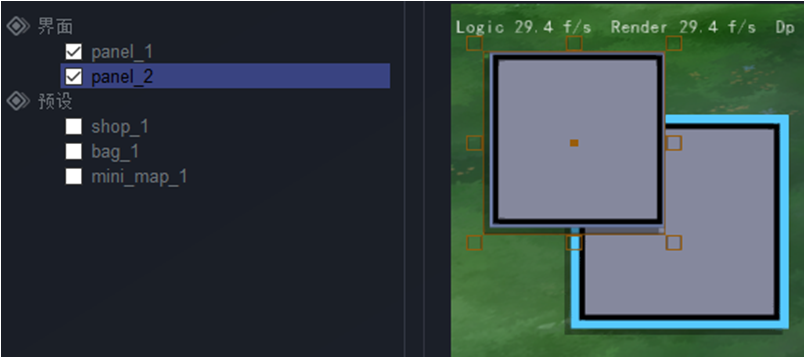
如果层级数字一致,则界面中后创建的在更上层(panel_1和panel_2的层级都为400,如下图:后创建的panel2显示层级置于panel1之上,相同数字层级的界面只能通过创建先后决定显示层级,不能通过手动拖动界面名称的上下排布关系决定)

第三步、了解自定义控件相关内容
1、自定义控件概述:
自定义控件,顾名思义即为作者可以自由定义各项属性的控件类型,具有很高的自由度,可以应对各类游戏的界面和交互操作
2、自定义控件类目:
2.1、图片(Image) 挂载图片
2.2、按钮(Button) 挂载按键,有多种预设键态
2.3、文本框(TextLabel) 挂载文本
2.4、空节点(Frame) 可以通过裁剪控制其子控件的显示范围
2.5、进度条(Progress) 可以通过调整进度改变进度条的进度显示
2.6、模型(Model) 挂载模型并播放指定动作
2.7、列表(ScrollView) 可上下或左右滑动的列表
2.8、页签(TabPage) 可设置多标签页的页签控件
2.9、滑动条(Slider)可以通过拖动滑块控制数值大小
3、自定义控件的属性&事件
3.1、自定义控件的属性
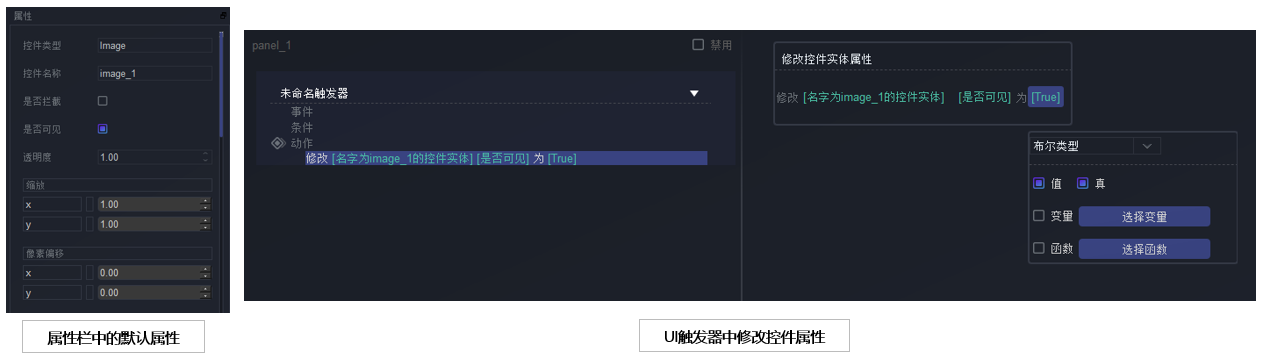
控件属性栏中设置的属性为该控件的默认属性(可手动修改),控件属性同样可以在UI触发器中进行设置修改。

1、图片(Image)
| 属性: | 默认值 | 说明 |
| 控件类型 | Image | 不可修改 |
| 控件名称 | image_1 | 控件名称唯一,新增同类控件则名称后缀(_n)默认递增 |
| 是否拦截 | FALSE | 拦截则其层级之下的控件无法响应玩家操作事件 |
| 是否可见 | TURE | |
| 透明度 | 1 | 范围:0-1 0完全透明;1完全不透明 |
| 缩放倍数X | 1 | X轴(横向)缩放比例 |
| 缩放倍数Y | 1 | Y轴(纵向)缩放比例 |
| 像素偏移X | 0 | 横向绝对像素偏移量 |
| 像素偏移Y | 0 | 纵向绝对像素偏移量 |
| iPhoneX适配偏移X | 0 | X轴(横向)缩放比例 |
| iPhoneX适配偏移Y | 0 | Y轴(纵向)缩放比例 |
| 百分比位置X | 50 | 相对于屏幕的横向百分比位置 |
| 百分比位置Y | 50 | 相对于屏幕的纵向百分比位置 |
| 锚点X | 0.5 | 控件的基准点在其本体横向百分比位置 |
| 锚点Y | 0.5 | 控件的基准点在其本体纵向百分比位置 |
| 旋转 | 0 | |
| 尺寸X | 读取图片原始尺寸 | X轴(横向)像素 |
| 尺寸Y | 读取图片原始尺寸 | Y轴(纵向)像素 |
| 是否生效 | TRUE | 不生效则不响应事件(依旧显示) |
| 可拖动 | FALSE | 如果设置为可拖动则可以在游戏中拖动其位置 |
| 背景图片 | ||
| 九宫缩放 | FALSE | 开启九宫缩放后可以在保证图片四个角不形变的基础上,自由改变图片大小和长宽比。 |
| 九宫裁剪 | 30 30 96 96 | 可以输入绝对像素值也可以拖动切分线控制 |
| 水平翻转 | FALSE | 水平方向翻转 |
| 垂直翻转 | FALSE | 垂直方向翻转 |
| 打开音效 | 控件出现时播放指定音效 | |
| 点击开始音效 | 控件触发-开始时播放指定音效 | |
| 点击结束音效 | 控件触发-结束时播放指定音效 | |
| 延迟旋转 | FALSE | 启用后进入游戏,当鼠标点击拖动图片后会以图片锚点为轴旋转 |
| 延迟旋转速度 | 25 | 旋转时的速度 |
2、按钮(Button)
| 属性: | 默认值 | 说明 |
| 控件类型 | Button | 不可修改 |
| 控件名称 | button_1 | 控件名称唯一,新增同类控件则名称后缀(_n)默认递增 |
| 是否拦截 | FALSE | 拦截则其层级之下的控件无法响应玩家操作事件 |
| 是否可见 | TURE | |
| 透明度 | 1 | 范围:0-1 0完全透明;1完全不透明 |
| 缩放倍数X | 1 | X轴(横向)缩放比例 |
| 缩放倍数Y | 1 | Y轴(纵向)缩放比例 |
| 像素偏移X | 0 | 横向绝对像素偏移量 |
| 像素偏移Y | 0 | 纵向绝对像素偏移量 |
| iPhoneX适配偏移X | 0 | X轴(横向)缩放比例 |
| iPhoneX适配偏移Y | 0 | Y轴(纵向)缩放比例 |
| 百分比位置X | 50 | 相对于屏幕的横向百分比位置 |
| 百分比位置Y | 50 | 相对于屏幕的纵向百分比位置 |
| 锚点X | 0.5 | 控件的基准点在其本体横向百分比位置 |
| 锚点Y | 0.5 | 控件的基准点在其本体纵向百分比位置 |
| 旋转 | 0 | |
| 尺寸X | 读取图片原始尺寸 | X轴(横向)像素 |
| 尺寸Y | 读取图片原始尺寸 | Y轴(纵向)像素 |
| 是否生效 | TRUE | 不生效则不响应事件(依旧显示) |
| 可拖动 | FALSE | 如果设置为可拖动则可以在游戏中拖动其位置 |
| 常态贴图 | 默认状态的图案 设置常态贴图则常态颜色无效 |
|
| 按下贴图 | 点击时的图案 设置按下贴图则按下颜色无效 |
|
| 灰态贴图 | 禁用状态(不生效)时的图案 设置灰态贴图则灰态颜色无效 |
|
| 常态颜色 | 默认状态的颜色 | |
| 按下颜色 | 点击时的颜色 | |
| 灰态颜色 | 禁用状态(不生效)时的颜色 | |
| 字体 | ||
| 默认文本 | 默认文本 | 默认状态的文字 |
| 激活文本 | 默认文本 | 点击时的文字 |
| 禁用文本 | 默认文本 | 禁用状态(不生效)时的文字 |
| 默认文本颜色 | ||
| 激活文本颜色 | ||
| 禁用文本颜色 | ||
| 文本字号 | 24 | |
| 打开音效 | 控件出现时播放指定音效 | |
| 点击开始音效 | 控件触发-开始时播放指定音效 | |
| 点击结束音效 | 控件触发-结束时播放指定音效 |
3、文本框(TextLabel)
| 属性: | 默认值 | 说明 |
| 控件类型 | TextLabel | |
| 控件名称 | label_1 | |
| 是否拦截 | FALSE | 拦截则其层级之下的控件无法响应玩家操作事件 |
| 是否可见 | TURE | |
| 透明度 | 1 | 范围:0-1 0完全透明;1完全不透明 |
| 缩放倍数X | 1 | X轴(横向)缩放比例 |
| 缩放倍数Y | 1 | Y轴(纵向)缩放比例 |
| 像素偏移X | 0 | 横向绝对像素偏移量 |
| 像素偏移Y | 0 | 纵向绝对像素偏移量 |
| iPhoneX适配偏移X | 0 | X轴(横向)缩放比例 |
| iPhoneX适配偏移Y | 0 | Y轴(纵向)缩放比例 |
| 百分比位置X | 50 | 相对于屏幕的横向百分比位置 |
| 百分比位置Y | 50 | 相对于屏幕的纵向百分比位置 |
| 锚点X | 0.5 | 控件的基准点在其本体横向百分比位置 |
| 锚点Y | 0.5 | 控件的基准点在其本体纵向百分比位置 |
| 旋转 | 0 | |
| 尺寸X | 100 | X轴(横向)像素 |
| 尺寸Y | 24 | Y轴(纵向)像素 |
| 可拖动 | FALSE | 如果设置为可拖动则可以在游戏中拖动其位置 |
| 背景颜色 | ||
| 字体 | ||
| 文本字号 | 24 | |
| 文本 | 默认文本 | 文本支持富文本格式: 1、设置字体颜色:#cFFFFFF(白色,后六位为自定义16进制RGB色彩) 2、恢复字体颜色:#n颜色恢复成默认(恢复至文本框属性设置颜色) 3、文本换行:#r e.g.:要显示”我爱创梦编辑器(“创梦”为红色)应该这么写——<我爱#cFF0000创梦#n编辑器> |
| 水平对齐方式 | 从左向右 | |
| 行间距 | 0 | |
| 打开音效 | 控件出现时播放指定音效 |
4、空节点(Frame)
| 属性: | 默认值 | 说明 |
| 控件类型 | Layout | 不可修改 |
| 控件名称 | layout_1 | 控件名称唯一,新增同类控件则名称后缀(_n)默认递增 |
| 是否拦截 | FALSE | 拦截则其层级之下的控件无法响应玩家操作事件 |
| 是否可见 | TURE | |
| 透明度 | 1 | 范围:0-1 0完全透明;1完全不透明 |
| 缩放倍数X | 1 | X轴(横向)缩放比例 |
| 缩放倍数Y | 1 | Y轴(纵向)缩放比例 |
| 像素偏移X | 0 | 横向绝对像素偏移量 |
| 像素偏移Y | 0 | 纵向绝对像素偏移量 |
| iPhoneX适配偏移X | 0 | X轴(横向)缩放比例 |
| iPhoneX适配偏移Y | 0 | Y轴(纵向)缩放比例 |
| 百分比位置X | 50 | 相对于屏幕的横向百分比位置 |
| 百分比位置Y | 50 | 相对于屏幕的纵向百分比位置 |
| 锚点X | 0.5 | 控件的基准点在其本体横向百分比位置 |
| 锚点Y | 0.5 | 控件的基准点在其本体纵向百分比位置 |
| 旋转 | 0 | |
| 尺寸X | 读取图片原始尺寸 | X轴(横向)像素 |
| 尺寸Y | 读取图片原始尺寸 | Y轴(纵向)像素 |
| 是否生效 | TRUE | 不生效则不响应事件(依旧显示) |
| 可拖动 | FALSE | 如果设置为可拖动则可以在游戏中拖动其位置 |
| 是否裁剪 | FALSE | 选择裁剪则其子集中的控件只显示空节点范围内的图像 |
| 颜色 | ||
| 打开音效 | 控件出现时播放指定音效 | |
| 点击开始音效 | 控件触发-开始时播放指定音效 | |
| 点击结束音效 | 控件触发-结束时播放指定音效 |
5、进度条(Progress)
| 属性: | 默认值 | 说明 |
| 控件类型 | Progress | 不可修改 |
| 控件名称 | progress_1 | 控件名称唯一,新增同类控件则名称后缀(_n)默认递增 |
| 是否拦截 | FALSE | 拦截则其层级之下的控件无法响应玩家操作事件 |
| 是否可见 | TURE | |
| 透明度 | 1 | 范围:0-1 0完全透明;1完全不透明 |
| 缩放倍数X | 1 | X轴(横向)缩放比例 |
| 缩放倍数Y | 1 | Y轴(纵向)缩放比例 |
| 像素偏移X | 0 | 横向绝对像素偏移量 |
| 像素偏移Y | 0 | 纵向绝对像素偏移量 |
| iPhoneX适配偏移X | 0 | X轴(横向)缩放比例 |
| iPhoneX适配偏移Y | 0 | Y轴(纵向)缩放比例 |
| 百分比位置X | 50 | 相对于屏幕的横向百分比位置 |
| 百分比位置Y | 50 | 相对于屏幕的纵向百分比位置 |
| 锚点X | 0.5 | 控件的基准点在其本体横向百分比位置 |
| 锚点Y | 0.5 | 控件的基准点在其本体纵向百分比位置 |
| 旋转 | 0 | |
| 尺寸X | 读取图片原始尺寸 | X轴(横向)像素 |
| 尺寸Y | 读取图片原始尺寸 | Y轴(纵向)像素 |
| 是否生效 | TRUE | 不生效则不响应事件(依旧显示) |
| 可拖动 | FALSE | 如果设置为可拖动则可以在游戏中拖动其位置 |
| 背景图片 | 无 | 选择背景图片后背景颜色无效,背景图片默认尺寸决定进度条大小 |
| 进度条图片 | 选择进度条图片后进度条颜色无效 | |
| 进度条颜色 | ||
| 进度 | 1 | 0-1:即0%-100% |
| 是否反转 | FALSE | 左右调转 |
| 水平边距 | 左0;右0 | |
| 垂直边距 | 上0;下0 | |
| 打开音效 | 控件出现时播放指定音效 |
6、模型(Model)
| 属性: | 默认值 | 说明 |
| 控件类型 | Model | 不可修改 |
| 控件名称 | model_1 | 控件名称唯一,新增同类控件则名称后缀(_n)默认递增 |
| 是否拦截 | FALSE | 拦截则其层级之下的控件无法响应玩家操作事件 |
| 是否可见 | TURE | |
| 透明度 | 1 | 范围:0-1 0完全透明;1完全不透明 |
| 缩放倍数X | 1 | X轴(横向)缩放比例 |
| 缩放倍数Y | 1 | Y轴(纵向)缩放比例 |
| 像素偏移X | 0 | 横向绝对像素偏移量 |
| 像素偏移Y | 0 | 纵向绝对像素偏移量 |
| iPhoneX适配偏移X | 0 | X轴(横向)缩放比例 |
| iPhoneX适配偏移Y | 0 | Y轴(纵向)缩放比例 |
| 百分比位置X | 50 | 相对于屏幕的横向百分比位置 |
| 百分比位置Y | 50 | 相对于屏幕的纵向百分比位置 |
| 锚点X | 0.5 | 控件的基准点在其本体横向百分比位置 |
| 锚点Y | 0.5 | 控件的基准点在其本体纵向百分比位置 |
| 旋转 | 0 | |
| 尺寸X | 256 | 模型显示区域的X轴(横向)像素 |
| 尺寸Y | 256 | 模型显示区域的Y轴(纵向)像素 |
| 可拖动 | FALSE | 如果设置为可拖动则可以在游戏中拖动其位置 |
| 模型 | 无 | 可以选择模型预设,添加模型 |
| 出现动作 | 选择模型出现时的动作 | |
| 常态动作 | idle1 | 模型待机时的常态动作 |
| 摄像机视口 | 20 | 摄像机的视口值,数字区间0—100,数字越小模型越大 |
| 转向角度 | 0 | 可输入正负数字(角度) |
| 俯视角 |
0 |
可输入正负数字(角度) |
| 打开音效 | 控件出现时播放指定音效 | |
| 点击开始音效 | 控件触发-开始时播放指定音效 | |
| 点击结束音效 | 控件触发-结束时播放指定音效 |
7、列表(ScrollView)
| 属性: | 默认值 | 说明 |
| 控件类型 | ScrollView | 不可修改 |
| 控件名称 | scroll_view_1 | 控件名称唯一,新增同类控件则名称后缀(_n)默认递增 |
| 是否拦截 | FALSE | 拦截则其层级之下的控件无法响应玩家操作事件 |
| 是否可见 | TURE | |
| 透明度 | 1 | 范围:0-1 0完全透明;1完全不透明 |
| 缩放倍数X | 1 | X轴(横向)缩放比例 |
| 缩放倍数Y | 1 | Y轴(纵向)缩放比例 |
| 像素偏移X | 0 | 横向绝对像素偏移量 |
| 像素偏移Y | 0 | 纵向绝对像素偏移量 |
| iPhoneX适配偏移X | 0 | X轴(横向)缩放比例 |
| iPhoneX适配偏移Y | 0 | Y轴(纵向)缩放比例 |
| 百分比位置X | 50 | 相对于屏幕的横向百分比位置 |
| 百分比位置Y | 50 | 相对于屏幕的纵向百分比位置 |
| 锚点X | 0.5 | 控件的基准点在其本体横向百分比位置 |
| 锚点Y | 0.5 | 控件的基准点在其本体纵向百分比位置 |
| 旋转 | 0 | |
| 尺寸X | 读取图片原始尺寸 | X轴(横向)像素 |
| 尺寸Y | 读取图片原始尺寸 | Y轴(纵向)像素 |
| 布局方式 | 横向布局 | 可选择横向布局(横向滑动)和竖直布局(垂直方向滑动) |
| 填充隐藏子控件 | FALSE | 如果填充则不显示的控件会被后续控件填充位置 |
| 背景图 | 列表背景,若设置则背景颜色无效 | |
| 背景颜色 | ||
| 内部容器百分比位置 | 0 | 显示区域处于列表百分比位置;数值范围:0-100:0-0%;100-100% |
| 禁止滚动 | FALSE | 若禁止则列表不能滚动 |
| 水平边距 | 0 | 只对横向列表生效:列表内最左右控件距离列表背景边缘的距离 |
| 垂直边距 | 0 | 只对竖直列表生效:列表内最上下控件距离列表背景边缘的距离 |
| 水平间距 | 0 | 只对横向列表生效:列表内控件相互左右间距离 |
| 垂直间距 | 0 | 只对竖直列表生效:列表内控件相互上下间距离 |
| 下拉回弹 | FALSE | 拉至列表尽头时的回弹效果 |
| 打开音效 | 控件出现时播放指定音效 |
8、页签(TabWidget)
| 属性: | 默认值 | 说明 |
| 控件类型 | TabWidget | 不可修改 |
| 控件名称 | tab_widget_1 | 控件名称唯一,新增同类控件则名称后缀(_n)默认递增 |
| 是否拦截 | FALSE | 拦截则其层级之下的控件无法响应玩家操作事件 |
| 是否可见 | TURE | |
| 透明度 | 1 | 范围:0-1 0完全透明;1完全不透明 |
| 缩放倍数X | 1 | X轴(横向)缩放比例 |
| 缩放倍数Y | 1 | Y轴(纵向)缩放比例 |
| 像素偏移X | 0 | 横向绝对像素偏移量 |
| 像素偏移Y | 0 | 纵向绝对像素偏移量 |
| iPhoneX适配偏移X | 0 | X轴(横向)缩放比例 |
| iPhoneX适配偏移Y | 0 | Y轴(纵向)缩放比例 |
| 百分比位置X | 50 | 相对于屏幕的横向百分比位置 |
| 百分比位置Y | 50 | 相对于屏幕的纵向百分比位置 |
| 锚点X | 0.5 | 控件的基准点在其本体横向百分比位置 |
| 锚点Y | 0.5 | 控件的基准点在其本体纵向百分比位置 |
| 旋转 | 0 | |
| 尺寸X | 读取图片原始尺寸 | X轴(横向)像素 |
| 尺寸Y | 读取图片原始尺寸 | Y轴(纵向)像素 |
| 可拖动 | FALSE | 如果设置为可拖动则可以在游戏中拖动其位置 |
| 布局方式 | 横向布局 | 可选择横向布局(上侧横向布局页签)和竖直布局(左侧垂直布局页签) |
| 当前页 | 0 | 当前默认选中页,0:第一页 |
| 背景图 | 列表背景 | |
| tab按钮背景图 | tab页签按键的默认状态背景图 | |
| tab按钮选中背景图 | tab页签按键的选中状态背景图 | |
| tab页数 | 2 | 默认页签数量 |
| 打开音效 | 控件出现时播放指定音效 |
9、滑动条(Slider)
| 属性: | 默认值 | 说明 |
| 控件类型 | Slider | 不可修改 |
| 控件名称 | slider_1 | 控件名称唯一,新增同类控件则名称后缀(_n)默认递增 |
| 是否拦截 | FALSE | 拦截则其层级之下的控件无法响应玩家操作事件 |
| 是否可见 | TURE | |
| 透明度 | 1 | 范围:0-1 0完全透明;1完全不透明 |
| 缩放倍数X | 1 | X轴(横向)缩放比例 |
| 缩放倍数Y | 1 | Y轴(纵向)缩放比例 |
| 像素偏移X | 0 | 横向绝对像素偏移量 |
| 像素偏移Y | 0 | 纵向绝对像素偏移量 |
| iPhoneX适配偏移X | 0 | X轴(横向)缩放比例 |
| iPhoneX适配偏移Y | 0 | Y轴(纵向)缩放比例 |
| 百分比位置X | 50 | 相对于屏幕的横向百分比位置 |
| 百分比位置Y | 50 | 相对于屏幕的纵向百分比位置 |
| 锚点X | 0.5 | 控件的基准点在其本体横向百分比位置 |
| 锚点Y | 0.5 | 控件的基准点在其本体纵向百分比位置 |
| 旋转 | 0 | |
| 尺寸X | 300 | X轴(横向)像素 |
| 尺寸Y | 20 | Y轴(纵向)像素 |
| 是否反转 | FALSE | 左右调转 |
| 进度条颜色 | #a9b7fe | 进度条进度区域颜色 |
| 背景颜色 | #a9b7fe Alpha通道0 | 进度条背景区域的颜色(默认Alpha通道是0,即透明,修改为255为完全不透明) |
| 进度 | 1 | 0-1:即0%-100% |
| 滑块默认图片 | 无 | 如设置则颜色不生效 |
| 滑块按下图片 | 无 | 如设置则颜色不生效 |
| 滑块默认颜色 | #6616f3 | |
| 滑块按下颜色 | #460fa7 | |
| 滑块缩放X | 0.18 | 滑动块横向缩放 |
| 滑块缩放Y | 0.8 | 滑动块纵向缩放 |
3.2、自定义控件的事件
自定义控件可以在属性中增加事件,之后可在UI触发器中监听指定的事件相应,从而实现UI的功能逻辑。
1、图片(Image)
| 事件: | 默认值 | 说明 |
| 触碰-开始 | 点击瞬间 | |
| 触碰-结束 | 点击后松手瞬间 | |
| 触碰-持续时间 | 点击持续n秒 | |
| 返回大厅 | 点击玩家结束游戏并返回游戏大厅 | |
| 触碰-点击 | 点击瞬间位置与离开位置一致 |
2、按钮(Button)
| 事件: | 默认值 | 说明 |
| 触碰-开始 | 点击瞬间 | |
| 触碰-结束 | 点击后松手瞬间 | |
| 触碰-持续时间 | 点击持续n秒 | |
| 摇杆-开始 | 与触碰开始一致 | |
| 摇杆-移动指定距离 | 移动路径像素 | |
| 摇杆-拖动至控件区域 | 填写目标控件名,拖动到目标控件触发 | |
| 摇杆-结束 | 与触碰结束一致 | |
| 摇杆-从控件区域离开 | 离开指定控件区域 | |
| 返回大厅 | 点击玩家结束游戏并返回游戏大厅 | |
| 触碰-点击 | 点击瞬间位置与离开位置一致 |
3、文本框(TextLabel)
| 事件: | 默认值 | 说明 |
| 触碰-开始 | 点击瞬间 | |
| 触碰-结束 | 点击后松手瞬间 | |
| 触碰-持续时间 | 点击持续n秒 | |
| 触碰-点击 | 点击瞬间位置与离开位置一致 |
4、空节点(Frame)
| 事件: | 默认值 | 说明 |
| 触碰-开始 | 点击瞬间 | |
| 触碰-结束 | 点击后松手瞬间 | |
| 触碰-持续时间 | 点击持续n秒 | |
| 摇杆-开始 | 与触碰开始一致 | |
| 摇杆-移动指定距离 | 移动路径像素 | |
| 摇杆-拖动至控件区域 | 填写目标控件名,拖动到目标控件触发 | |
| 摇杆-结束 | 与触碰结束一致 | |
| 摇杆-从控件区域离开 | 离开指定控件区域 | |
| 返回大厅 | 点击玩家结束游戏并返回游戏大厅 | |
| 触碰-点击 | 点击瞬间位置与离开位置一致 | |
| 返回大厅 | 点击玩家结束游戏并返回游戏大厅 |
5、进度条(Progress)
| 事件: | 默认值 | 说明 |
| 无 |
6、模型(Model)
| 事件: | 默认值 | 说明 |
| 触碰-开始 | 点击瞬间 | |
| 触碰-结束 | 点击后松手瞬间 | |
| 触碰-持续时间 | 点击持续n秒 | |
| 触碰-点击 | 点击瞬间位置与离开位置一致 |
7、列表(ScrollView)
| 事件: | 默认值 | 说明 |
| 无 |
8、页签(TabWidget)
| 事件: | 默认值 | 说明 |
| 无 | |
9、进度条(Slider)
| 事件: | 默认值 | 说明 |
| 进度改变 | 即进度改变时响应 |
4、控件父子关系相关
4.1、如何添加子控件
控件间具有父子关系,当作者选中一项控件时,再次新增控件则默认放置于选中控件的子集当中,

4.2、父子控件间逻辑关系
父控件的以下属性改变时会影响子控件:
控件位置类属性:1、像素偏移;2、iphoneX像素偏移适配;3、百分比位置;4、旋转;
显示相关属性:1、是否可见;2、缩放;
如果删除父控件则其下的子控件也都被删除。
第四步、了解预设组件相关内容
1、预设组件概述
预设组件是有多个有固定逻辑的控件所组成的控件模块,为了提高编辑效率,方便作者调用,我们将一些常用的控件组系统定制好并预设好相关逻辑,我们将其称之为“预设组件”。
预设组件界面与控件界面区分(可通过界面层级系统管理他们的显示关系),预设组件与控件界面(panel)平级。
添加预设组件的方式:点击“新建预设界面”按键——选择需要添加的预设——确定选择后在预设界面中显示

2、预设组件类别
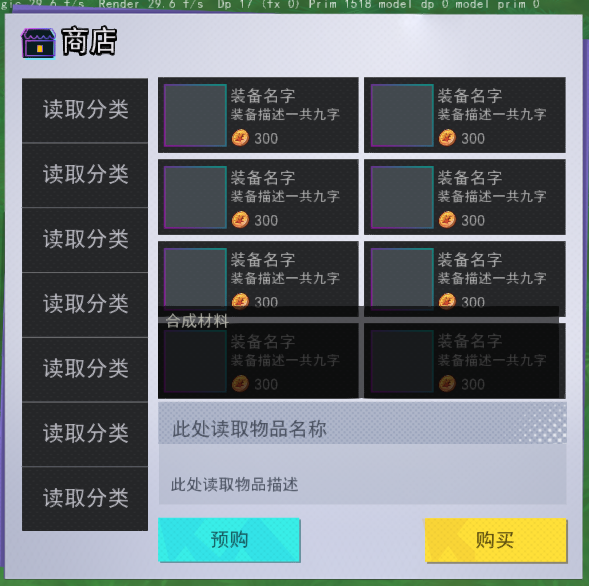
2.1、商店(Shop) 包含商店品类分类、商店物品展示、商品说明以及预购和购买功能。
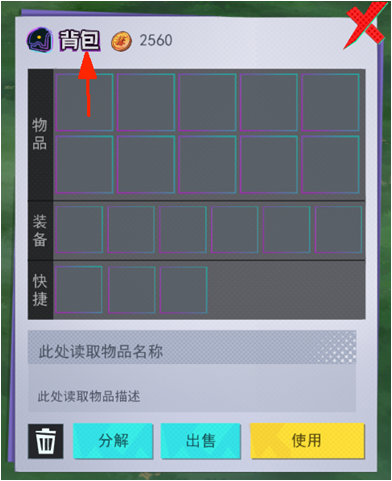
2.2、背包(Bag) 展示背包物品、物品说明、丢弃、出售和使用功能
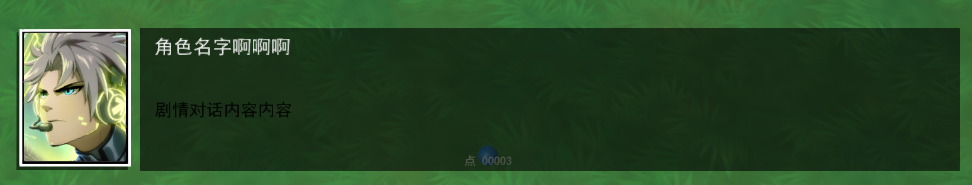
2.3、情景对白(Film_dialog) 人物头像与名字以及剧情对话框,常用于剧情对白展示
2.4、左摇杆(Left_joystick) 即左侧控制摇杆
2.5、倒计时(Count_down) 带有动效的数字倒计时
2.6、拖屏区域(Drag_area) 可拖屏区域
2.7、小地图(Mini_map) 游戏地图缩略(Tips:目前版本不会根据地形自动生成小地图,所以暂无地形效果)
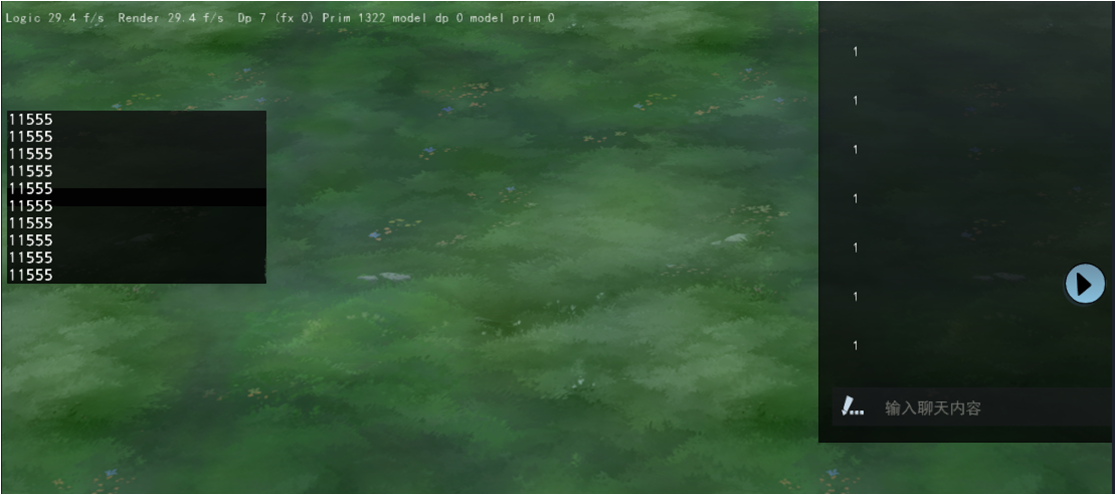
2.8、聊天栏 (Char_bar) 玩家聊天输入区域、历史记录、信息展示区域
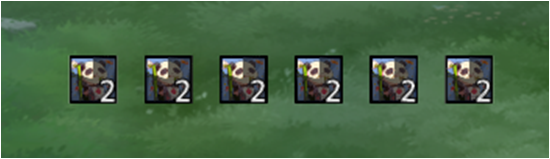
2.9、效果栏 (Modifier_bar) 玩家主控单位buff栏,可现实buff图标和层数
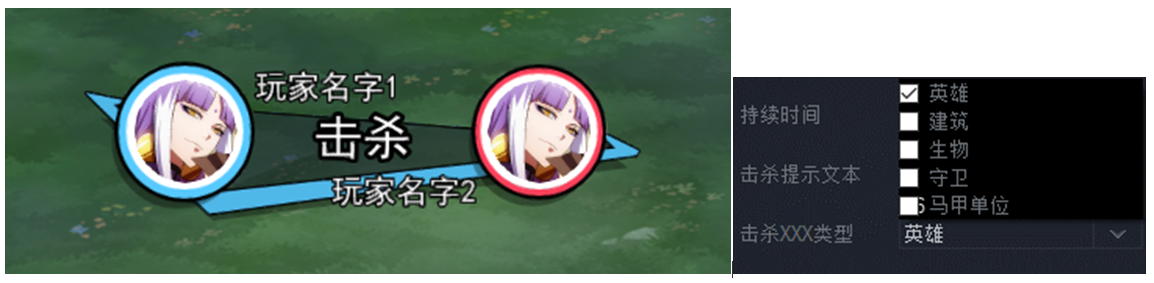
2.10、击杀面板 (Kill_info) 击杀方与被击杀方头像、玩家名,以及可以区别阵营的颜色
2.11、排行榜(rank_list)可以制作根据数据排序的玩家排行榜
2.12、退出游戏(exit_game)退出游戏并返回主界面预设
3、预设组件属性
3.1、预设组件的属性
预设组件的属性可在属性栏中进行设置该控件的默认属性(手动修改),预设组件属性同样可以在UI触发器中通过“修改控件预设属性”进行设置修改。

预设添加后需要在UI触发器中设置其可见性为可见,该预设才会在界面中显示。
1、商店(Shop)
| 属性: | 默认值 | 说明 |
| iPhoneX适配偏移X | 0 | X轴(横向)缩放比例 |
| iPhoneX适配偏移Y | 0 | Y轴(纵向)缩放比例 |
| 预设名称 | shop_1 | 控件名称唯一,新增同类控件则名称后缀(_n)默认递增 |
| 是否可见 | TURE | |
| 透明度 | 1 | 范围:0-1 0完全透明;1完全不透明 |
| 界面标题文本 | 商店 | 输入的文字会直接改变商店界面的左上角标题 |

Tips:商店组件是预设中少有的可以添加多个的预设之一(主要是考虑到战场中会有多个商人售卖不同的商品种类,商店名称也有所不同)
2、背包(Bag)
| 属性: | 默认值 | 说明 |
| iPhoneX适配偏移X | 0 | X轴(横向)缩放比例 |
| iPhoneX适配偏移Y | 0 | Y轴(纵向)缩放比例 |
| 预设名称 | Bag_1 | 控件名称唯一,新增同类控件则名称后缀(_n)默认递增 |
| 是否可见 | TURE | |
| 透明度 | 1 | 范围:0-1 0完全透明;1完全不透明 |
| 界面标题文本 | 商店 | 输入的文字会直接改变商店界面的左上角标题 |
| 背包格数 | 10 | 改变物品格子数,超过10个变为列表 |
| 快捷物品栏个数 | 3 | 最高3个 |
| 装备物品栏 | 6 | 最高6个 |

Tips:背包预设只能创建一个
3、情景对白(Film_dialog)
| 属性: | 默认值 | 说明 |
| iPhoneX适配偏移X | 0 | X轴(横向)缩放比例 |
| iPhoneX适配偏移Y | 0 | Y轴(纵向)缩放比例 |
| 预设名称 | film_dialog_1 | 控件名称唯一,新增同类控件则名称后缀(_n)默认递增 |
| 是否可见 | TURE | |
| 透明度 | 1 | 范围:0-1 0完全透明;1完全不透明 |
| 像素偏移X | 0 | 横向绝对像素偏移量 |
| 像素偏移Y | 0 | 纵向绝对像素偏移量 |
| 百分比位置X | 50 | 相对于屏幕的横向百分比位置 |
| 百分比位置Y | 50 | 相对于屏幕的纵向百分比位置 |
| 剧情文本框宽度X | 1558 | 文本框宽度 |
| 剧情文本框宽度Y | 246 | 文本框高度 |
| 文本颜色 | 黑色 | |
| 头像大小X | 200 | 头像框横向宽度 |
| 头像大小Y | 250 | 头像框纵向高度 |
| 头像位置X | 140 | |
| 头像位置Y | 165 | |
| 文本位置X | 357 | 文本框X轴位置 |
| 文本位置Y | 290 | 文本框Y轴位置 |
| 头像是否显示 | TURE | 可以选择是否显示头像 |

Tips:情景对白预设只能创建一个
4、左摇杆(Left_joystick)
| 属性: | 默认值 | 说明 |
| 预设名称 | left_joystick_1 | 此预设唯一 |
| 百分比位置X | 0 | 摇杆相对于屏幕的横向百分比位置 |
| 百分比位置Y | 0 | 摇杆相对于屏幕的纵向百分比位置 |
| 像素偏移X | 0 | 摇杆横向绝对像素偏移量 |
| 像素偏移Y | 0 | 摇杆纵向绝对像素偏移量 |
| 缩放倍数X | 1 | 摇杆X轴(横向)缩放比例 |
| 缩放倍数Y | 1 | 摇杆Y轴(纵向)缩放比例 |
| 锚点X | 0 | |
| 锚点Y | 0 | |
| 响应区域尺寸X | 700 | X方向摇杆响应区域尺寸 |
| 响应区域尺寸Y | 650 | Y方向摇杆响应区域尺寸 |
| 响应区域像素位置X | 300 | X方向摇杆响应区域像素偏移 |
| 响应区域像素位置X | 325 | Y方向摇杆响应区域像素偏移 |
| 响应区域百分比位置X | 300 | X方向摇杆响应区域像素偏移 |
| 响应区域百分比位置Y | 325 | Y方向摇杆响应区域像素偏移 |

Tips:左摇杆只能创建一个
5、倒计时(Count_down)
| 属性: | 默认值 | 说明 |
| iPhoneX适配偏移X | 0 | X轴(横向)缩放比例 |
| iPhoneX适配偏移Y | 0 | Y轴(纵向)缩放比例 |
| 预设名称 | count_down_1 | 控件名称唯一,新增同类控件则名称后缀(_n)默认递增 |
| 是否可见 | TURE | |
| 透明度 | 1 | 范围:0-1 0完全透明;1完全不透明 |
| 缩放倍数X | 1 | X轴(横向)缩放比例 |
| 缩放倍数Y | 1 | Y轴(纵向)缩放比例 |
| 像素偏移X | 0 | 横向绝对像素偏移量 |
| 像素偏移Y | -100 | 纵向绝对像素偏移量 |
| 百分比位置X | 50 | 相对于屏幕的横向百分比位置 |
| 百分比位置Y | 100 | 相对于屏幕的纵向百分比位置 |
| 是否播放动效 | TURE | 是否播放倒计时动效 |

Tips:倒计时只能创建一个
6、拖屏区域(Drag_area)
| 属性: | 默认值 | 说明 |
| iPhoneX适配偏移X | 0 | X轴(横向)缩放比例 |
| iPhoneX适配偏移Y | 0 | Y轴(纵向)缩放比例 |
| 预设名称 | drag_area_1 | 控件名称唯一,新增同类控件则名称后缀(_n)默认递增 |
| 是否生效 | TURE | |
| 透明度 | 1 | 范围:0-1 0完全透明;1完全不透明 |
| 像素偏移X | 0 | 横向绝对像素偏移量 |
| 像素偏移Y | -100 | 纵向绝对像素偏移量 |
| 百分比位置X | 82 | 相对于屏幕的横向百分比位置 |
| 百分比位置Y | 82 | 相对于屏幕的纵向百分比位置 |
| 尺寸X | 578.1 | 像素尺寸X轴横向 |
| 尺寸Y | 432 | 像素尺寸Y轴纵向 |
| 百分比尺寸X | 30 | 相对于屏幕的横向百分比长度 |
| 百分比尺寸Y | 40 | 相对于屏幕的纵向百分比长度 |

Tips:拖屏区域只能创建一个
7、小地图(Mini_map)
| 属性: | 默认值 | 说明 |
| iPhoneX适配偏移X | 0 | X轴(横向)缩放比例 |
| iPhoneX适配偏移Y | 0 | Y轴(纵向)缩放比例 |
| 预设名称 | mini_map_1 | 控件名称唯一,新增同类控件则名称后缀(_n)默认递增 |
| 是否可见 | TURE | |
| 透明度 | 1 | 范围:0-1 0完全透明;1完全不透明 |
| 缩放倍数X | 1 | X轴(横向)缩放比例 |
| 缩放倍数Y | 1 | Y轴(纵向)缩放比例 |
| 百分比位置X | 0 | 相对于屏幕的横向百分比位置 |
| 百分比位置Y | 100 | 相对于屏幕的纵向百分比位置 |
| 像素偏移X | 0 | 横向绝对像素偏移量 |
| 像素偏移Y |
0 |
纵向绝对像素偏移量 |
| 是否显示wifi信号 | TURE | |
| 是否显示电池 | TURE | |
| 是否显示昼夜信息 | TURE | |
| 右下角放大功能 | TURE |
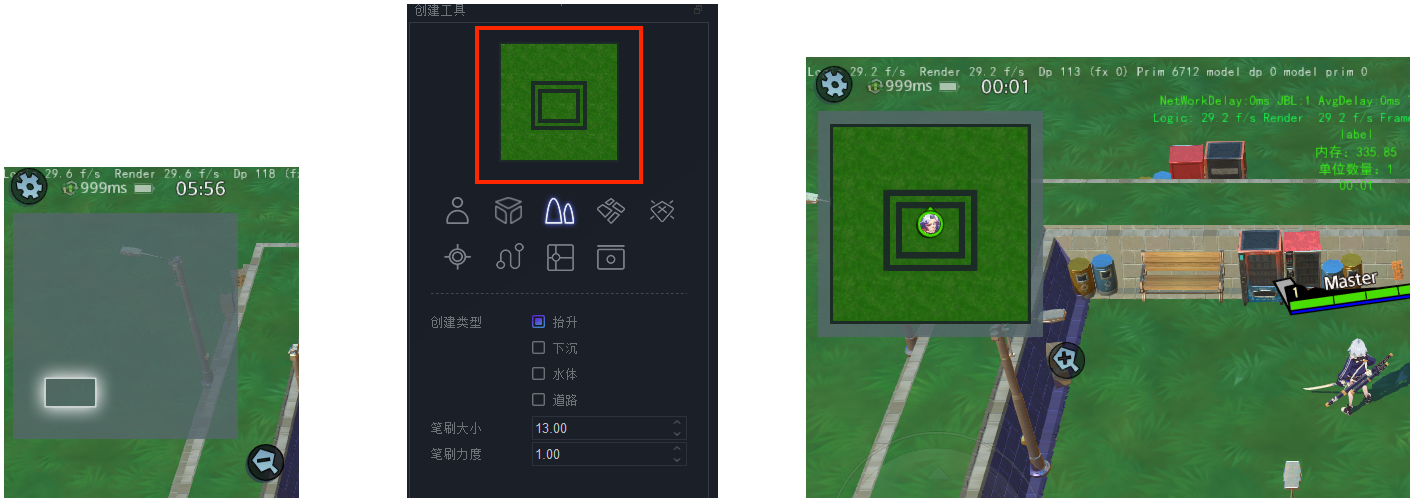
Tips:1、小地图只能创建一个;2、可以根据实际绘制的地形生成路线图,并显示单位标识。3、小地图的预览在地形工具上方的预览窗中预览(控件目前暂时不会根据绘制实时变化,只有运行游戏才会显示)
下图分别是:图1、地图编辑时“界面”中显示的小地图预设;图2、地图编辑时地形编辑窗口显示的实际地形绘制情况;图3、游戏运行时小地图显示的地形;

8、聊天栏 (Char_bar)
| 属性: | 默认值 | 说明 |
| iPhoneX适配偏移X | 0 | X轴(横向)缩放比例 |
| iPhoneX适配偏移Y | 0 | Y轴(纵向)缩放比例 |
| 预设名称 | chat_bar_1 | 控件名称唯一,新增同类控件则名称后缀(_n)默认递增 |
| 入口按键是否可见 | TURE | 聊天窗口的进入按键 |
| 展示栏是否可见 | FALSE | 控制信息显示栏是否可见,展示栏即时显示系统和玩家聊天内容 |
| 入口按键百分比位置X | 95 | 入口按键相对于屏幕的横向百分比位置 |
| 入口按键百分比位置Y | 50 | 入口按键相对于屏幕的纵向百分比位置 |
| 信息栏百分比位置X | 100 | 信息栏相对于屏幕的横向百分比位置 Tips:信息栏是玩家聊天信息及系统消息的历史记录 |
| 信息栏百分比位置Y | 59 | 信息栏相对于屏幕的纵向百分比位置 Tips:信息栏是玩家聊天信息及系统消息的历史记录 |
| 展示栏百分比位置X | 0 | 展示栏相对于屏幕的横向百分比位置 Tips:展示栏是玩家聊天信息及系统消息的即时显示区域 |
| 展示栏百分比位置Y | 0 | 展示栏相对于屏幕的纵向百分比位置 Tips:展示栏是玩家聊天信息及系统消息的即时显示区域 |
| 入口按键常态贴图 | ||
| 入口按键按下贴图 | ||
| 入口按键灰态贴图 | ||
| 信息栏背景图 | ||
| 信息栏背景图片透明度 | 1 | 范围:0-1 0完全透明;1完全不透明 |
| 信息栏最大显示行数 | 8 | |
| 展示栏最大显示行数 | 8 | |
| 信息栏从上而下显示 | TURE | |
| 展示栏从上而下显示 | TURE | |
| 信息栏行间距 | 0 | |
| 展示栏行间距 | 0 | |
| 信息栏信息呈现时间 | 3 | 显示n秒后消失 |
| 信息栏文本字号 | 24 | |
| 展示栏文本字号 | 24 |

Tips:聊天栏只能创建一个
9、效果栏 (Modifier_bar)
| 属性: | 默认值 | 说明 |
| iPhoneX适配偏移X | 0 | X轴(横向)缩放比例 |
| iPhoneX适配偏移Y | 0 | Y轴(纵向)缩放比例 |
| 预设名称 | modifier_bar_1 | 控件名称唯一,新增同类控件则名称后缀(_n)默认递增 |
| 是否可见 | TURE | |
| 透明度 | 1 | 范围:0-1 0完全透明;1完全不透明 |
| 缩放倍数X | 1 | X轴(横向)缩放比例 |
| 缩放倍数Y | 1 | Y轴(纵向)缩放比例 |
| 百分比位置X | 50 | 相对于屏幕的横向百分比位置 |
| 百分比位置Y | 50 | 相对于屏幕的纵向百分比位置 |
| 像素偏移X | 0 | 横向绝对像素偏移量 |
| 像素偏移Y | 0 | 纵向绝对像素偏移量 |
| 最大buff数量 | 6 | 最大6个 |
| buff栏刷新规则,从左到右 | TURE | 如果False则从右向左 |

Tips:效果栏最多只能创建一个
10、击杀面板 (Kill_info)
| 属性: | 默认值 | 说明 |
| iPhoneX适配偏移X | 0 | X轴(横向)缩放比例 |
| iPhoneX适配偏移Y | 0 | Y轴(纵向)缩放比例 |
| 预设名称 | kill_info_1 | 控件名称唯一,新增同类控件则名称后缀(_n)默认递增 |
| 是否可见 | TURE | |
| 透明度 | 1 | 范围:0-1 0完全透明;1完全不透明 |
| 缩放倍数X | 1 | X轴(横向)缩放比例 |
| 缩放倍数Y | 1 | Y轴(纵向)缩放比例 |
| 百分比位置X | 50 | 相对于屏幕的横向百分比位置 |
| 百分比位置Y | 70 | 相对于屏幕的纵向百分比位置 |
| 像素偏移X | 0 | 横向绝对像素偏移量 |
| 像素偏移Y | 0 | 纵向绝对像素偏移量 |
| 持续时间 | 2 | 击杀提示持续时间 |
| 击杀提示文本 | 击杀 | 头像间的文字 |
| 击杀XXX类型 | 英雄 | 击杀以下类别会弹出击杀提示栏,可多选,类别为:英雄、建筑、生物、守卫、马甲单位(见右图) |
| 是否区分阵营 | FALSE | 如果不区分发生击杀都会跳提示,区分的话则己方击杀才跳提示 |

Tips:击杀面板只能创建一个
11、排行榜 (Rank_list)
| 属性: | 默认值 | 说明 |
| iPhoneX适配偏移X | 0 | X轴(横向)缩放比例 |
| iPhoneX适配偏移Y | 0 | Y轴(纵向)缩放比例 |
| 预设名称 | rank_list_1 | 控件名称唯一,新增同类控件则名称后缀(_n)默认递增 |
| 是否可见 | TURE | |
| 百分比位置X | 12 | 相对于屏幕的横向百分比位置 |
| 百分比位置Y | 70 | 相对于屏幕的纵向百分比位置 |
| 像素偏移X | 0 | 横向绝对像素偏移量 |
| 像素偏移Y | -100 | 纵向绝对像素偏移量 |
| 显示排名数 | 5 | 同屏最多显示5个,如果填写更多则滑动查看 |
| 分数单位 | 分 | 即整数数据的单位(字符串) |
| 默认排行规则 | 从高到低 | 即根据整数数值大小排序 |
| 是否显示头像 | TRUE | 显示头像 |
| 入口图标图片 | 即排行榜入口图标图片 | |
| 入口图标按下图片 | 即排行榜入口图标按下图片 | |
| 入口图标缩放X | 1 | |
| 入口图标缩放Y | 1 | |
| 入口百分比位置X | 4 | |
| 入口百分比位置Y | 94 | |
| 入口像素偏移X | 0 | |
| 入口像素偏移Y | 0 | |
| 入口透明度 | 1 | 0-1:1完全不透明 |

Tips:排行榜只能创建一个
12、退出游戏 (Exit_game)?
| 属性: | 默认值 | 说明 |
| iPhoneX适配偏移X | 0 | X轴(横向)缩放比例 |
| iPhoneX适配偏移Y | 0 | Y轴(纵向)缩放比例 |
| 预设名称 | exit_game_1 | 控件名称唯一,新增同类控件则名称后缀(_n)默认递增 |
| 百分比位置X | 12 | 相对于屏幕的横向百分比位置 |
| 百分比位置Y | 70 | 相对于屏幕的纵向百分比位置 |
| 像素偏移X | 0 | 横向绝对像素偏移量 |
| 像素偏移Y | -100 | 纵向绝对像素偏移量 |
| 尺寸X | 60 | 退出按钮X轴方向尺寸 |
| 尺寸Y | 60 | 退出按钮Y轴方向尺寸 |
| 默认图片 | 退出按钮默认图片 | |
| 按下图片 | 退出按钮按下图片 |

Tips:退出游戏预设只能创建一个
第五步、UI触发器相关内容
UI触发器与全局触发器逻辑一致,详细内容可参考《编辑器触发器模块说明》,在此我们主要讲述几块UI触发器特有的功能逻辑
1、UI触发器入口
点击左侧“界面”按键——点击界面栏下方的触发器按键——进入UI触发器

2、UI触发器中自定义修改控件的属性
2.1、打卡UI触发器——新建触发器——添加动作——控件——修改控件实体属性

不同控件可修改的属性类别有所不同。
2.2、UI触发器中预设组件属性的修改
UI触发器汇总新建触发器——添加动作——控件——修改控件预设属性

3、UI触发器与全局触发器的通信
UI触发器逻辑是在客户端,但有时常常需要服务端去做一些判断或逻辑(比如改变全局变量),或有时全局触发器响应到事件需要命令UI触发器做出相应的UI变化,那么就需要UI触发器与全局触发器进行通信。
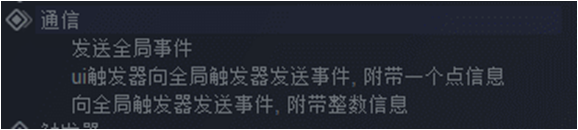
首先进入UI触发器中,在动作中找到通信这一项(可以选择直接发送全局事件或是全局事件附带其他信息),全局事件的表现形式是字符串形式。

3.1、UI向全局通信
UI触发器中添加动作“发送全局事件”——全局触发器中添加事件“监听UI发送的事件”
Tips:两者的事件名需要保持一致,全局触发器中可以多触发器监听同一名称的全局事件做不同动作。

3.2、全局向UI通信
与前者不同的是,先在全局触发器中添加动作“发送UI事件”,然后在UI触发器中添加事件“监听全局发送的事件”。
第六步、控件音效相关
1、控件属性中设置UI音效
自定义控件的属性中基本都有相关的音效属性可以供玩家设置,以按钮(Button)控件为例:
按钮控件的属性中有:打开音效(控件出现时音效)、点击开始音效(点击瞬间音效)和点击结束音效(点击后手指离开控件音效)三类,点击后可在预设库中选择音效加入。


2、UI触发器中添加音效
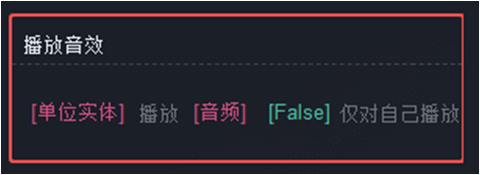
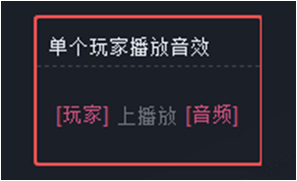
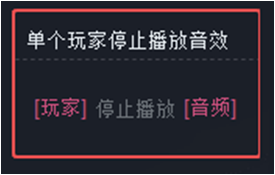
UI触发器中可以添加动作,在音频类别中有三项可以选择:
2.1、播放音效(需要在单位实体身上播放音频,可以决定是否只对自己客户端播放)

2.2、单个玩家播放音效,只对指定的玩家客户端播放音效

2.3、单个玩家停止播放音效,对单个玩家客户端停止播放音效

第七步、动画效果编辑功能?
为了丰富游戏界面和交互的效果,我们为大家带来了UI控件的动画效果编辑器功能,具体功能内容如下:
1、进入UI控件动画编辑功能页面
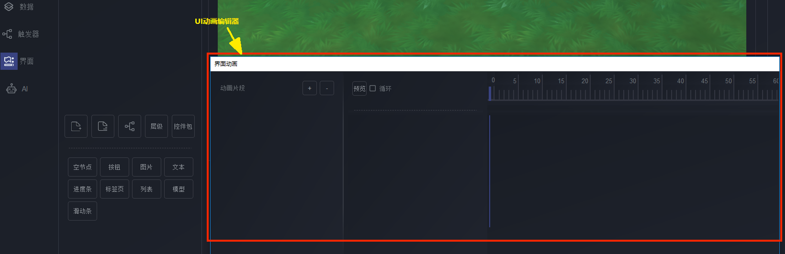
打开“界面”进入UI编辑器,界面下方的“界面动画”窗体即为UI动画编辑器,如图:

2、动画编辑器结构说明

3、动画编辑器使用案例
上文简单介绍了关于动画编辑器的结构和功能,下面我们将以一个实际案例来为大家展示动画编辑器的使用方法:
3.1、实现目标
第一步:屏幕有左侧“由小到大再由大到小”出现金币图片;第二步:接着金币图标飞向右侧打开的箱子图片;第三部:金币到达箱子图片处后渐变变为透明。
3.2、具体步骤
3.2.1、在界面中添加“金钱图片”与“盒子图片”
3.2.2、点击动画编辑器中的“+”号,增加一个动画,命名为"金钱大小变化“

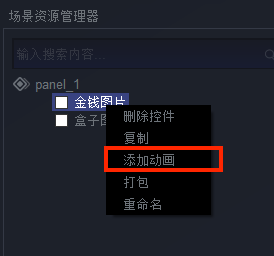
3.2.3、选中刚刚创建的“金钱大小变化”动画,然后右键点击金钱图片,选择“添加动画”。

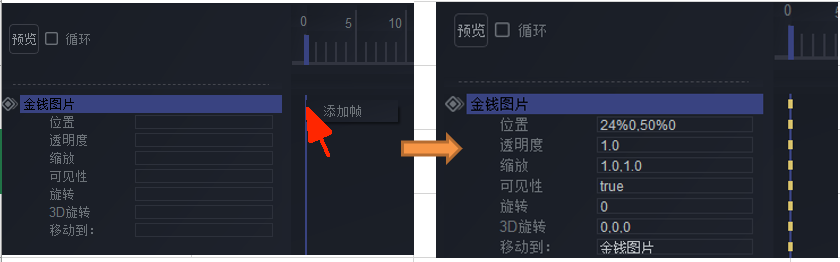
3.2.4、点击左侧菱形图案展开刚刚在动画编辑器中新增的“金钱图片”控件动画,在第0帧处(选中“金钱图片”右键“添加帧”)
Tips:在控件名称(如案例中的“金钱图片”)右侧添加帧即可修改控件的所有类型参数;
如果在控件具体参数项的右侧添加帧则只可修改该参数类型的数值(如选中“缩放”并在第5帧添加帧,则只能修改第5帧关于“缩放”的参数数值)

3.2.5、输入需要修改的参数项数值
Tips:目前游戏运行为30帧,所以1秒等于30帧。以下案例制作的动画时间除第0帧外都是小河狸自己按照效果预估的,大家在制作的时候也可以根据需求来自由调整动画长短哦!
第0帧:金钱图片透明度:0;缩放:“0.1,0.1”
3.2.6、在第5帧处添加帧,并修改金钱图片的缩放和透明度两项参数
第5帧:金钱图片透明度:1;缩放:“1.5,1.5”
3.2.7、在第8帧处添加帧,并修改金钱图片的缩放一项参数
第8帧:金钱图片缩放:“1.5,1.5”
3.2.8、在第25帧处添加帧,并修改金钱图片的“移动到”这一项参数
第25帧:金钱图片移动到:“盒子图片”
3.2.9、在第26帧处添加帧,并修改金钱图片的“可见性”这一项参数
第26帧:金钱图片可见性:“False”
至此,关于金钱移动的动画案例就完成了。当然,作者可以点击预览按键来在编辑窗口查看动画的制作效果

其他
1、默认UI相关设定
1.1、默认UI规则相关
作者在开始制作地图玩法时可以先在游戏UI规则设定中设定游戏默认的相关UI界面设定,如小地图的显示,商店按键的显示等。我们将常规玩法经常用到的如商店、小地图、左右摇杆等组件设置为默认开启(如不做更改则进入游戏就存在且生效),如果玩法不需要则可以通过修改UI(如果只是游戏开始时不需要,后续需要则可以通过UI触发器将其修改为不显示,后续再改为显示)。"
1.2、如何修改
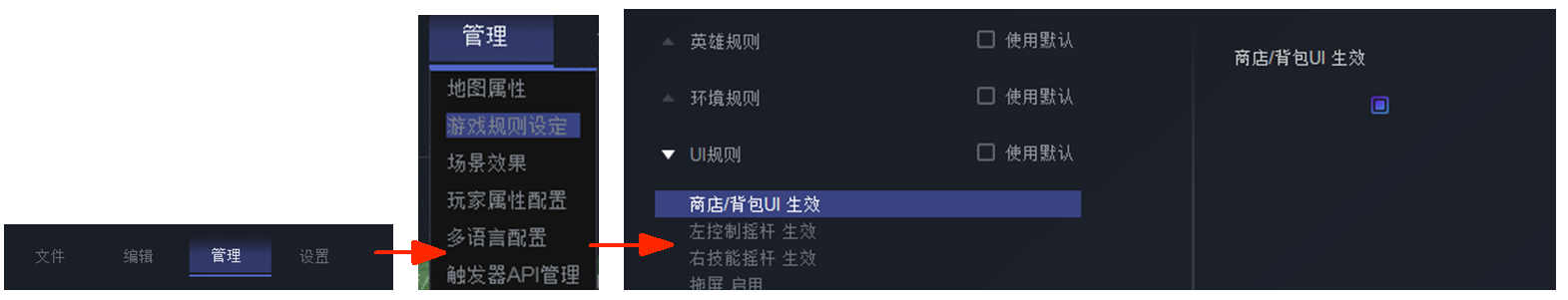
点击编辑器上侧“管理”按键——选择“游戏规则设定”——展开“UI规则”——可将默认开启的UI组件更改其默认是否生效

1.3、可修改的默认UI规则类别
以下UI预设的默认开启设置可以在“管理”——“游戏规则设定”——“UI规则”中进行设置。
| 预设名 | 默认状态 | 说明 |
| 1.3.1、商店/背包UI | 生效 | 右上角的背包按键,点击后可打开商店和背包界面(参考MOBA类游戏”王者荣耀“的局内商店功能) |
| 1.3.2、左控制摇杆 | 生效 | 左控制摇杆用于控制主控单位的移动 |
| 1.3.3、右技能摇杆 | 生效 | 右技能摇杆用于控制技能的释放 |
| 1.3.4、拖屏 | 启用 | 屏幕右上角的区域可用于移动摄像头的位置 |
| 1.3.5、血条随镜头缩放 | 不启用 | 血条大小会随镜头远近变化,镜头越远血条约小 |
| 1.3.6、小地图 | 启用 | 游戏左上角的小地图,用于标识单位相对位置 |
| 1.3.7、多触点 | 启用 | 支持多点触控 |
| 1.3.8、击杀信息 | 不启用 | 击杀信息提示 |
| 1.3.9、左侧信息栏 | 启用 | 即左侧的消息显示栏 |
| 1.3.10、聊天栏入口按键 | 启用 | 聊天栏的打开按键 |
| 1.3.11、退出游戏 | 启用 | 退出游戏,返回大厅按键 |
| 1.3.12、排行榜 | 不启用 | 游戏排行榜预设 |
| 1.3.13、调试信息 | 不启用 | 游戏调试信息 |
——— 以上为UI编辑器说明书所有内容,小河狸谢谢您的耐心查阅 ———
完